大家好!這篇開始要綜合之前所介紹的元件、類別及UI設計方式等內容進行小型app的製作喔~歡迎有興趣的你們一起和我成長並且實現目標吧!![]()
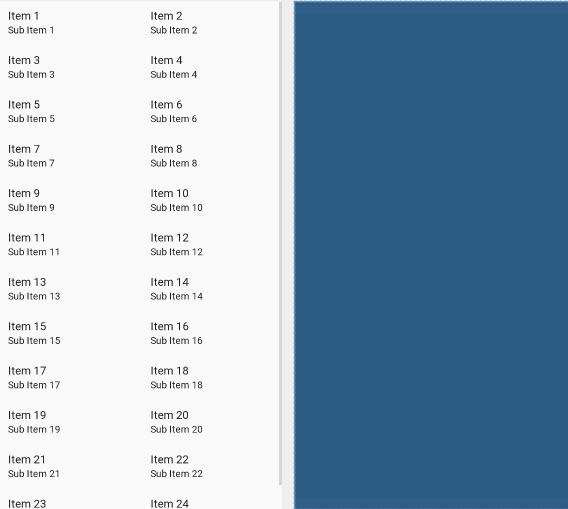
在規劃app時很直覺會先構思使用者最先進入的Activity頁面,因此,我們就先設計Activity頁面。首先,我打算將首頁設計成一格一格圖片搭配文字的選單模式,使用者可依據需求與功能,點選任一選單到達任一功能頁面,這樣的模式可採用GridView元件並且搭配客製化設計的選單來達成我的構想。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<GridView
android:id="@+id/gvList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="2">
</GridView>
</LinearLayout>
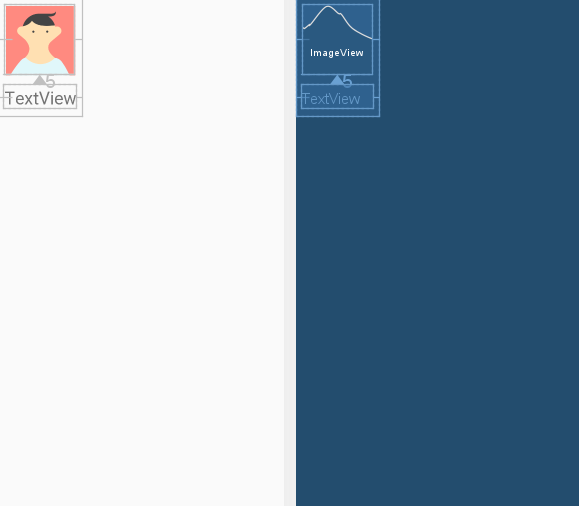
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imgView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:layout_centerHorizontal="true"
tools:srcCompat="@tools:sample/avatars" />
<TextView
android:id="@+id/txtName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imgView"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:textSize="25dp"
android:text="TextView" />
</RelativeLayout>


![]()
若文章有誤,歡迎大家提出建議。
Thank you for your time.
